
I’ve reached the end of the first month of my year-long monthly project challenge.* The first project I went with was a version of Conway’s Game of Life.
The project was partly inspired by our Great Pandemic of 2020, but also Black Lives Matter. I wanted to see if I could do modes of Game of Life (GoL) that would reflect those two aspects of our first half of 2020.
Tweaking the rules
GoL has simple rules that count the number of active cells around a cell to determine if they live or die or stay the same. I reckoned I could tweak these rules to get the two modes I wanted: Contagion and Competition.
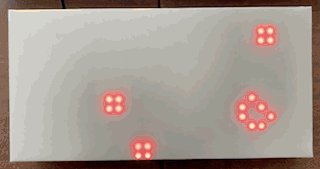
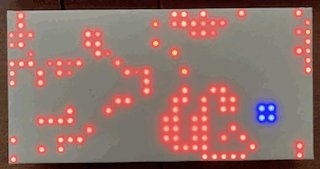
For Contagion, I calculate if adjacent cells are infected or not. There’s a variable to set how prevalent the infected cells are. Unremarkably, a very small amount of infected cells is enough to take over the whole thing (see GIF above).
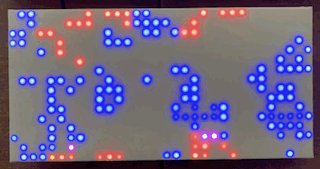
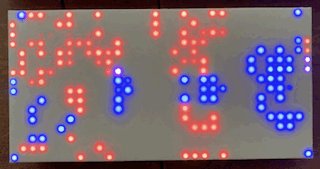
For Competition, I calculate how many of the primary population are adjacent to the secondary population. Depending on how aggressive I set it, the secondary population will be displaced (I had harsher words to describe the process, seeing as this mode was inspired by #BLM). I can tweak population sizes and displacement variables to see how quickly the primary population totally displaces the secondary population. In the video below, the section for Competition is a bit long, but that’s because towards the end, I wanted to show a secondary population green glider run into a set of primary population blue pixels and be obliterated (time 0:55-1:01).
I do have two other modes: the Usual mode, which is the regular GoL; and a Cooperation mode, where there are two independent populations, with red pixels marking any overlap.
For your consideration
One goal for my year-long challenge is to make as many of my projects have meaning, basically to trigger a conversation or make a concept tangible. For this project, I wanted to show what contagion or competition looks like.
Contagion is shocking as the red, starting small, washes over the blue population. The Competition mode does allow one to tweak parameters to show slow or fast or no competition between populations. Of course, the Competition mode with no competition looks identical to the Cooperation mode where the two population live side by side and overlap without issue.
Building it
As with all of my projects, I built this piece by piece, learning new libraries and methods along the way.
I found a great RGB Matrix CircuitPython tutorial, by Jeff Epler, that shows GoL on a version of the RGB Matrix I had. After help from Jeff to address a bug in the display libraries for my Metro M4, I was able to quickly get the tutorial running. Then, I modified the code to use uLab for better array manipulation.
The building of the modes ended up being faster than I expected. Once I had the basic GoL working with the new array library, the tweaks to make other modes were done in an hour or two (really just some line tweaks). That’s when I decided to build some menus.
I wanted to use bitmaps for menu icons (the matrix is too small for decent text menus). I started with the tutorials, but immediately ran into an issue in the code that I suspected was really simple to solve. So, I turned to the great folks on Adafruit’s Discord where they quickly noticed a single pesky displayio parameter in one line of my code. I had ignored it, since the code worked with GoL. But these folks knew the finicky nature of displayio and were right to point out the pesky parameter. After changing that parameter, I was able to quickly build some very interesting menus.
The menus were a fun challenge. Bitmaps took me back to when I first started using computers in the 80s. I had to figure out the tools (Excel, Paintbrush, and GIMP) and process to draw the right colors (8-bits!), size (tiny!), and formats, manipulating the bitmaps to work with the display library. Excel was a great tool to mock-up the matrix graphics, too. It was really helpful in drafting and positioning the graphics and figuring out the sprite sheet; made the subsequent coding really quick.
Alas, I dilly-dallied and waited a bit too long to get to the menus and buttons (yes, buttons). I was able to test the menus (see video) and then the buttons (using an I/O port expander). But I got stumped combining the two, so need a bit more troubleshooting there.
In the end, as I am bookending these projects by time, I ‘completed’ the project with GoL in demo mode, cycling through the four modes. I will eventually get to the menus and buttons (almost there!). But another project will be my focus for the next month.
What did I learn?
A month is fast – stick with the project, don’t sit back and ponder and lose time. At the same time, you can learn and do so much in a month. Also, coding went faster than I expected because I spent some time in preparation, figuring thing out, such sketching out the cell logic or mocking up graphics in Excel.
Oh, yeah, I also learned uLab array tricks; CircuitPython code optimization techniques; working with displayio bitmaps, sprites, tiles, gridmaps; and a new chip (MCP23017).
What’s next?
For this project, it’ll be as time permits to put the menus and buttons together. I have all I need and know what work is needed. I also wanted to do an enclosure to make it permanent.
For me, I’m starting the next project I want to get done by 14sep. For that one, you will have to wait.
UPDATE 07oct20: How I made my Game of Life: Contagion Mode, Rose Garden Massacre Edition
*for personal reasons, I’m going 15th-15th rather than calendar month.